Add Svg Into React - 756+ SVG Cut File
Here is Add Svg Into React - 756+ SVG Cut File The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements?
If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · react svg icon components from cli. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library :

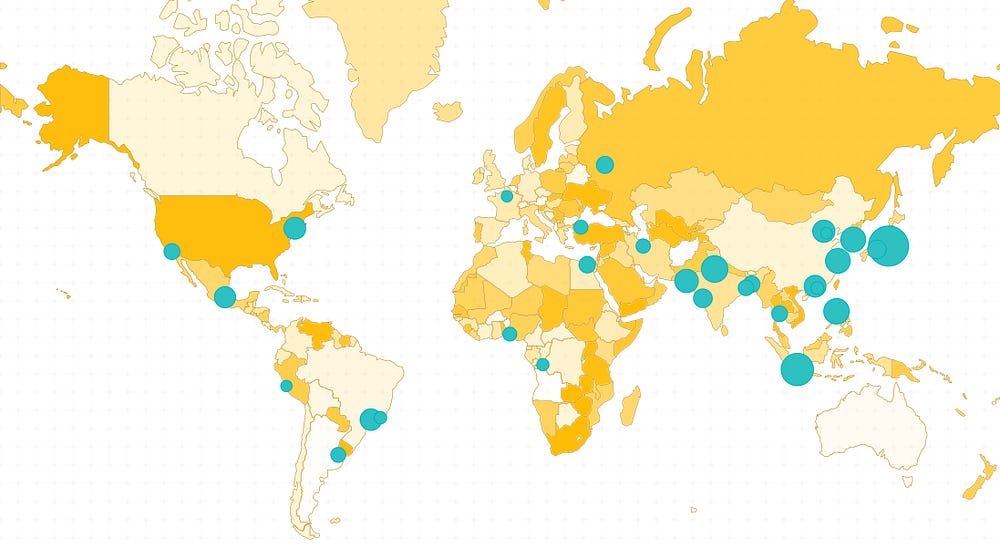
How do I add Gradient Colour to this React Native Chart? | 2021 from thercb.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
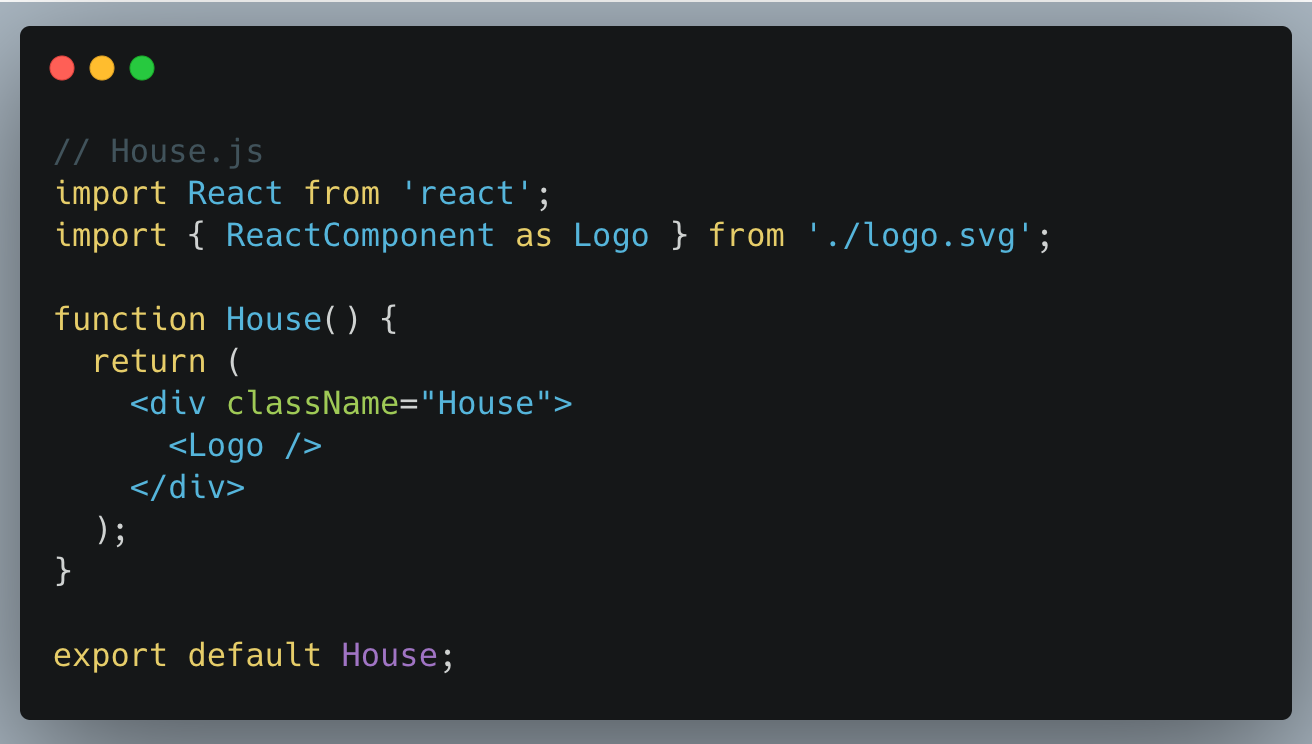
Download Add Svg Into React - 756+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File If you want to insert a svg directly into your app, you can try a 3rd party library : In this section, we will start by generating svg icons manually for your react application. Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon. Next, put all your.svg icon files into a /assets folder next to your src/ folder. If you need a starter project, head over to this webpack + babel + react project and follow the installation instructions. Creating a react app for this walkthrough, you can use any react framework you'd like whether that's create react app or next.js. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Sep 24, 2020 · we'll also take a look at how we can manually add svg files right into our app by copying the code of an svg file right into a new component. The next question is how to use an svg image as a react component.
Add Svg Into React - 756+ SVG Cut File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 756+ SVG Cut File Oct 30, 2020 · react svg icon components from cli. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements?
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. SVG Cut Files
Best React Icon Libraries - Free & Amazing Icons - Iconscout Blogs for Silhouette
Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
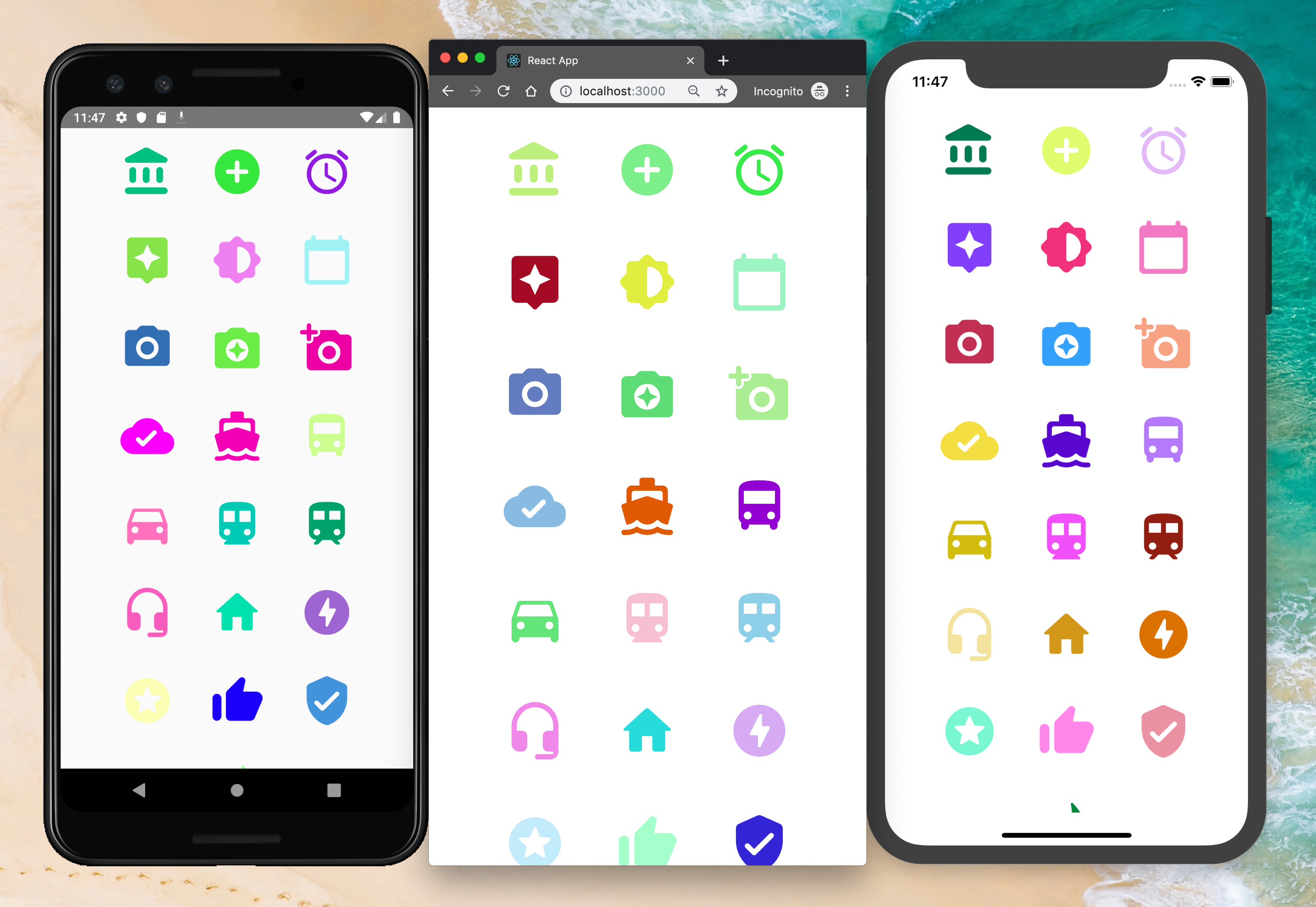
Building a maintainable Icon System for React and React Native | by Ema Suriano | Omio ... for Silhouette

Oct 30, 2020 · react svg icon components from cli. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
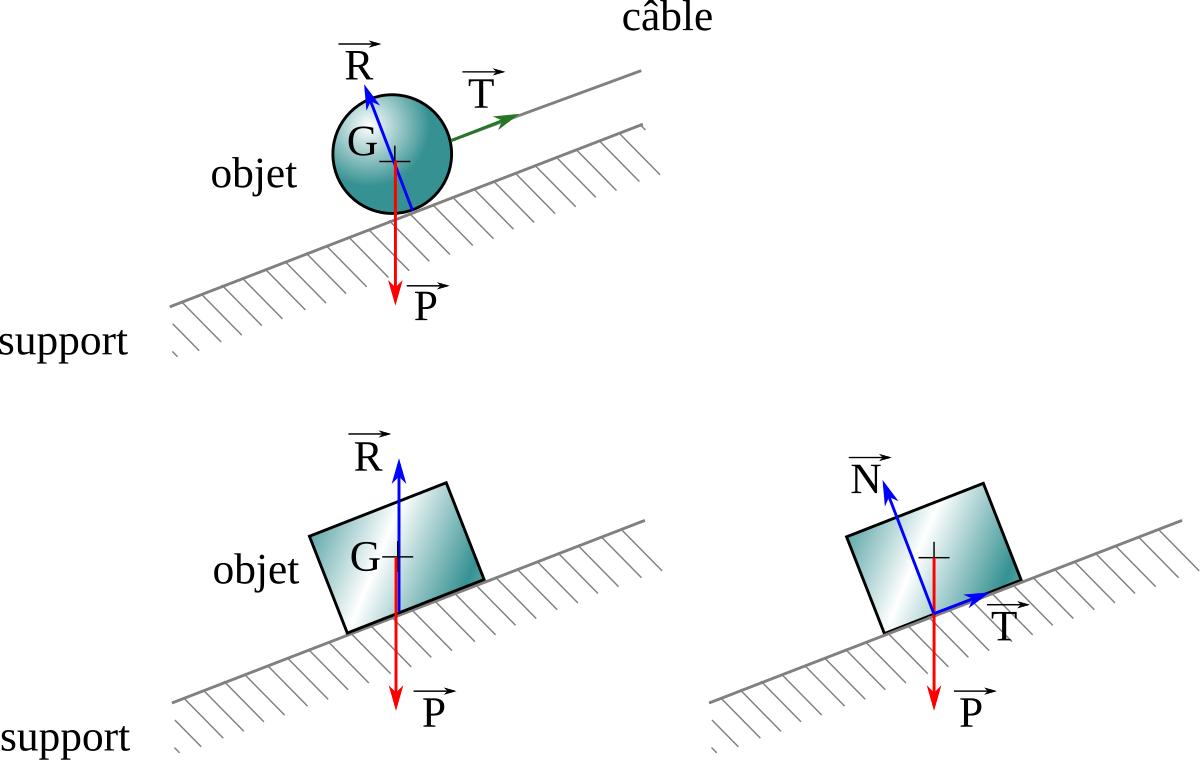
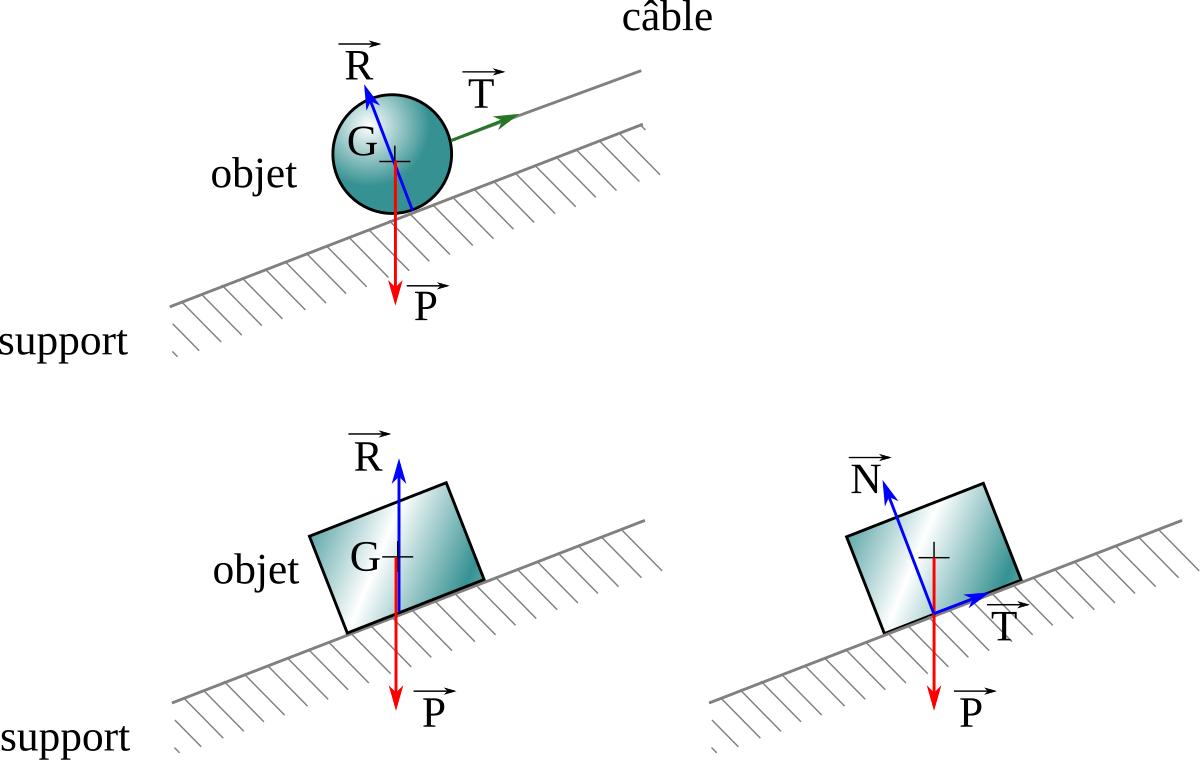
File:Reaction support avec et sans adherence.svg - Wikimedia Commons for Silhouette

You will be able to change the color and size of your vector icon. Oct 30, 2020 · react svg icon components from cli. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How to use Font Awesome icons in React - Kindacode for Silhouette

You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How to Organize and Sync SVG Files with Iconset for Silhouette
If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
SVG Archives - Vijay Thirugnanam for Silhouette

You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library :
SVG Animation - Design+Code for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
An SVG React charting library for Silhouette

Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Add Svg In React - 187+ File for DIY T-shirt, Mug, Decoration and more for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon.
React Icon System | Varun Vachhar for Silhouette
Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Oct 30, 2020 · react svg icon components from cli.
How to use SVG with Dynamic colors in React Native | by Hex boY | Medium for Silhouette

Oct 30, 2020 · react svg icon components from cli. Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon.
GitHub - react-icons/react-icons: svg react icons of popular icon packs for Silhouette
You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements?
25+ Best Free Necessary React Icon Components 2021 - TalkElement for Silhouette
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements? Oct 30, 2020 · react svg icon components from cli.
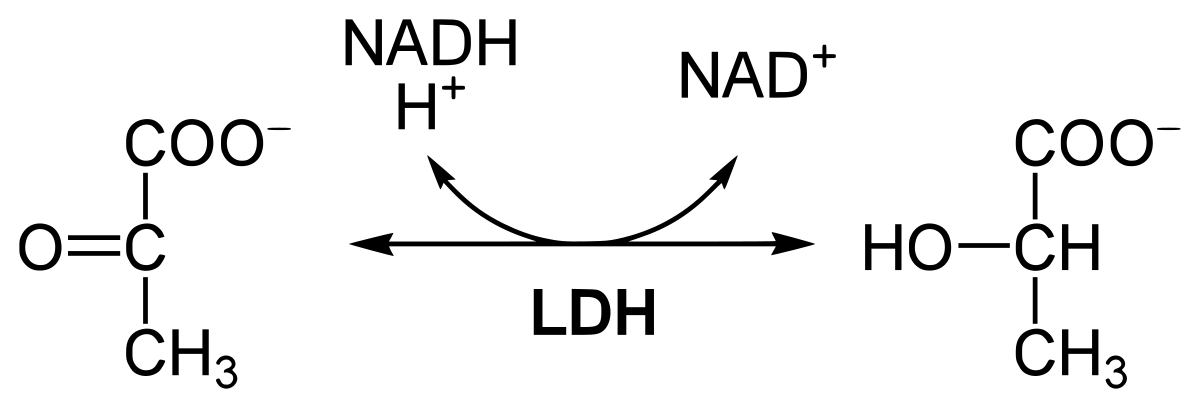
File:LDH reaction.svg - Wikimedia Commons for Silhouette

Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : Oct 30, 2020 · react svg icon components from cli.
how to add svg into react js Code Example for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
Generating SVG With React — Smashing Magazine for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
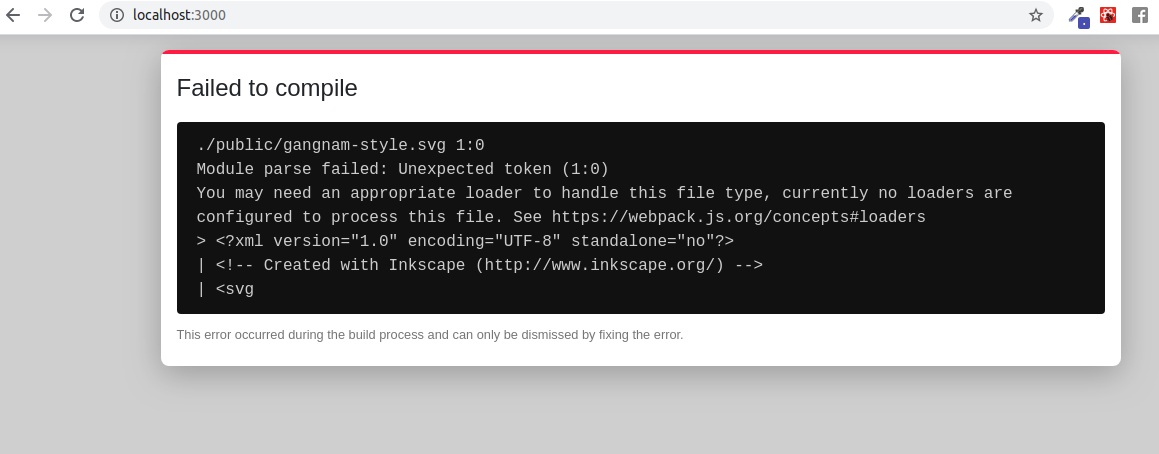
reactjs - SVG not rendering when using react-native-svg-uri - Stack Overflow for Silhouette

You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · react svg icon components from cli.
How do I add Gradient Colour to this React Native Chart? | 2021 for Silhouette

Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library :
reactjs - HtmlToCanvas crops svg - Stack Overflow for Silhouette

Oct 30, 2020 · react svg icon components from cli. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
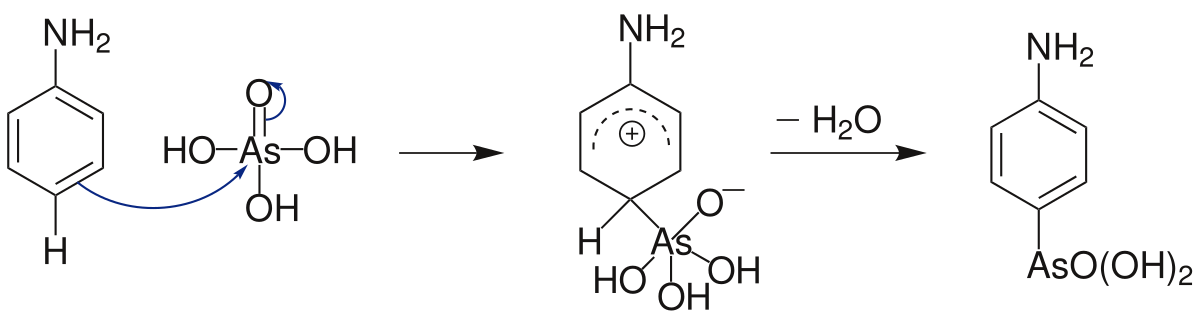
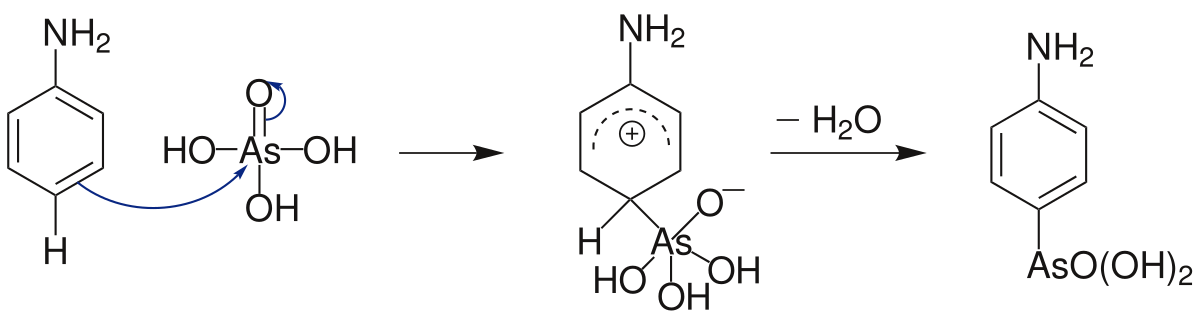
File:Bechamp reaction mechanism.svg - Wikimedia Commons for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · react svg icon components from cli. Faq why are there two wrapping elements?
Download Next, put all your.svg icon files into a /assets folder next to your src/ folder. Free SVG Cut Files
File:Bechamp reaction mechanism.svg - Wikimedia Commons for Cricut

Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
How to Organize and Sync SVG Files with Iconset for Cricut
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
How to import iconfont into react native Expo for Cricut

Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
javascript - Cannot import SVG dynamic using React - Stack Overflow for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
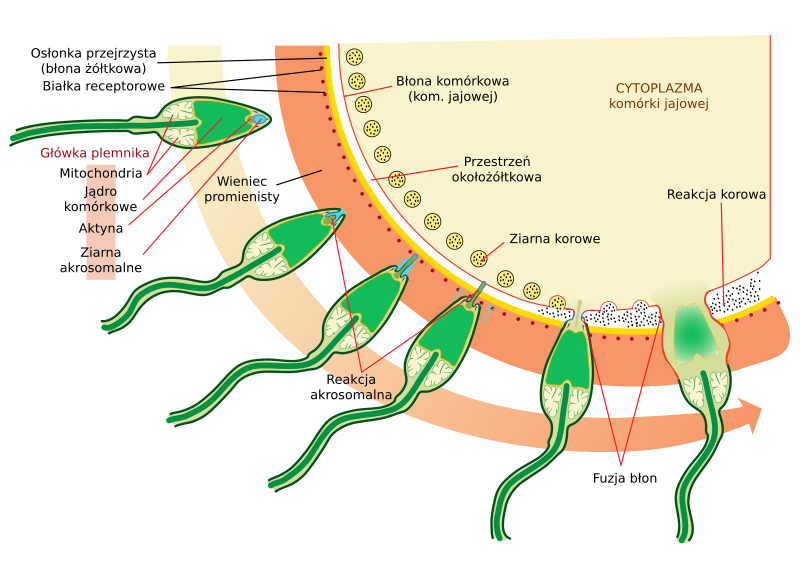
File:Acrosome reaction diagram-pl.svg - Wikimedia Commons for Cricut

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
File:Duff reaction.svg - Wikimedia Commons for Cricut

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements?
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
GitHub - react-icons/react-icons: svg react icons of popular icon packs for Cricut
You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
An SVG React charting library for Cricut

Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
GitHub - bytedance/IconPark: 🍎Transform an SVG icon into multiple themes, and generate React ... for Cricut
Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
reactjs - SVG not rendering when using react-native-svg-uri - Stack Overflow for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
How to Organize and Sync SVG Files with Iconset for Cricut
Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon.
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Build a Simple Badge Icon Component With React Native, Navigation, and Redux | by Jonathan ... for Cricut
If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.
Chapter 3 - Understanding ReactJS Components - Techdiagonal for Cricut

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements?
You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library :
How to create pure react SVG maps with topojson and d3-geo for Cricut

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
File:Maltase reaction.svg - Wikimedia Commons for Cricut

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
File:Reaction support avec et sans adherence.svg - Wikimedia Commons for Cricut

Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
How to add vector icons as tab in react-native-scrollable-tab-view - Stack Overflow for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements?
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Different Ways to Display Images in React Apps | by Jayanth babu | Better Programming | Medium for Cricut

Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :

